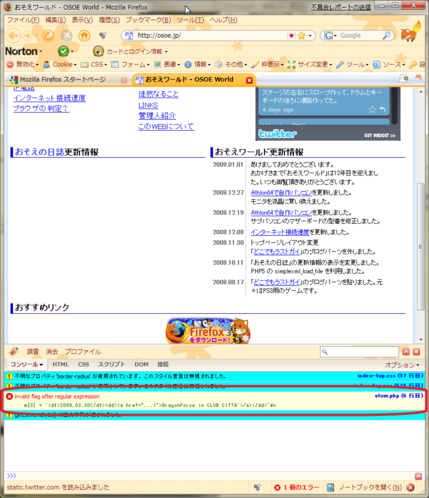
4月1日におそえワールドのトップにブログの新着が出なくなった・・・という記事を書きましたが、原因が分かって解決出来ました。
原因は、3月29日の「DragonForce in CLUB CITTA'」と3月30日の「ALL THAT REMAINS in CLUB CITTA'」の記事のタイトルに使ったシングルクォーテーションが犯人でした。
おそえワールドのトップページでは、このブログの新着情報を出力しているAtom を PHP5 で処理して JavaScript に読み込ませて HTML に表示しています。
そして、「 CLUB CITTA' 」 は最後にシングルクォーテーションが付きます。
しかし、プログラムなどでは、このシングルクォーテーションやダブルクォーテーションは「鬼門」なのを忘れてました。
しかも、先日、仕事でもぶち当たったんですよね~。
さて、Firefox3.0のアドオンであるFirebugで調べるとエラー表示が出ます。

記事のタイトルからシングルクォーテーションを削除すれば解決なのですが、それだと癪だし、今後も同様のことが無いとは言い切れません。
根本的に解決するためには、シングルクォーテーションなどの特殊な文字列をエスケープ処理する必要があります。
しかし、シングルクォーテーションをキーワードにネットで普通に検索しても、バックスラッシュ(\)をシングルクォーテーションの直前に手動で入れる話しか出てきません。
でも、色々探していると、addslashes関数というのを発見。
両サイトのオーナー様、ありがとうございます。
これで解決の糸口が見えてきました。
最終的に下記のように解決させました。(改修前のコードと改修後のコードです)
■(改修前) 元々の、Atomを読み込ませるPHP
<?php |
■(改修後) addslashes関数を使って書いたAtomを読み込ませるPHP
<?php |
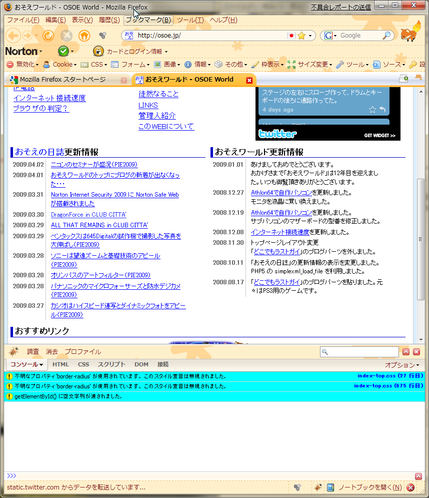
これで、正常に表示されるようになり、エラーも出なくなりました。

これで、次の文字を正常に処理出来るようになった、ハズです。
- シングルクォーテーション
- ダブルクォーテーション
- バックスラッシュ
- NULL
【今回、参考にさせて頂いたサイト】

>コメントする