「CSSで罫線を角丸で表示する(1):FirefoxとSafariのCSS」を参考に、おそえワールドの外枠とコピーライト表示をを角丸にしてみました。
今のところ、FirefoxとSafari3.0でのみ使えます。Internet Explorer 7.0は未対応です。
| #container { background-color:#FFFFFF; margin:2px auto; padding:2px; text-align:left; width:720px; height: auto; border: #5867E9 solid 1px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } |
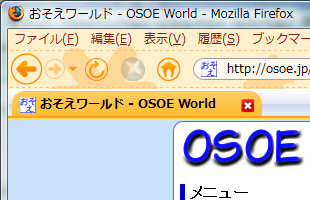
1.Firefox3.0で表示。角丸になる。

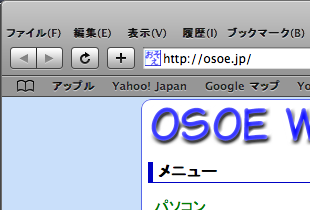
2.Safari3.0で表示。角丸になる

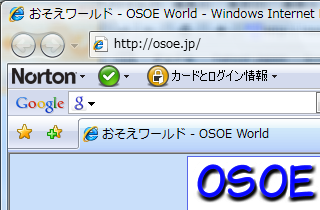
3.Internet Explorer 7.0で表示。角丸にならない。

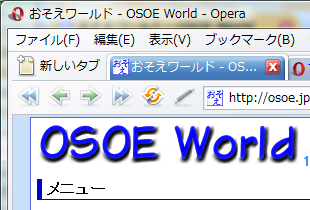
4.Opera 9.27で表示。角丸にならない。


>コメントする